
A New & Improved TouringPlans Website Is Rolling Out Soon
After a year of analysis, design, testing, and programming, we’re rolling out a new and improved website experience over the next few days. Here’s a quick guide to what we’re doing and why.
Why Change the Site?
Our post-trip survey asks you to rate every aspect of your trip, and that includes your experience with the TouringPlans website. In looking at those results, two things were mentioned far more than anything else:
- The site’s most important pages didn’t always look good on phones
- The site needed a “modern look and feel” (some people used language that was a little more colorful)
As an example of a page that didn’t look good on phones, here’s a comparison of the old and new page for the crowd calendar. (You can tap the images below and move through them at a larger size.)
The old version is packed with information, which is great once you know what you’re looking at. But it’s intimidating and not easy to understand, especially for folks who’ve never been to Walt Disney World. The new version is cleaner and gets right to the point. Shown on the right, you can also tap on any day to see each park’s crowd level for that day.
Our testing also uncovered differences in how users like to see the display. A lot of folks prefer a row-by-row view of the crowd calendar, but many prefer to see it “like a calendar”. The row view is above, but the new version lets you change to a calendar view if you prefer.
New Navigation and Menus
If we’ve got the information, but nobody can find it, is it really there? One of the first things we tackled was making menu updates to help guide users to important information quickly.
A key problem we needed to solve was using menus to prompt first-time visitors that “this might be something you’re unaware of, but it’s potentially important“. For example, someone who’s never been to Disney World may not know that you can make reservations to get on rides. A menu item that just says “Genie+” doesn’t tell them what it is or why it’s important. And it certainly doesn’t let them know that Genie+ doesn’t even cover everything you need to know about Lightning Lanes!
Testing, Testing, and More Testing
To get an idea of what worked and what didn’t, we examined how other sites implemented their site menus. We checked out dozens, including the official Disney World website, other third-party theme park sites, and popular general travel sites. Next, we asked hundreds of people who’d never been to Disney World what their most important questions would be if they were planning a trip.
With those two things, we ran “information scent” testing with hundreds more people who’d never been to Walt Disney World. For example, we showed those folks the official Disney World site menu and said:
You are planning a trip to Walt Disney World and want to know if there are any options for “skipping the lines” for its rides. See if there are any resources on this site that tell you whether that’s possible.
How We Used the Results
Our old site menus didn’t have an item for Genie+. Users had to read the whole Disney World landing page or use the search bar to find out about it. That’s bad! To be fair, Disney doesn’t mention Genie+ in its top-level navigation either. But that’s not a reason why we shouldn’t try to do better.
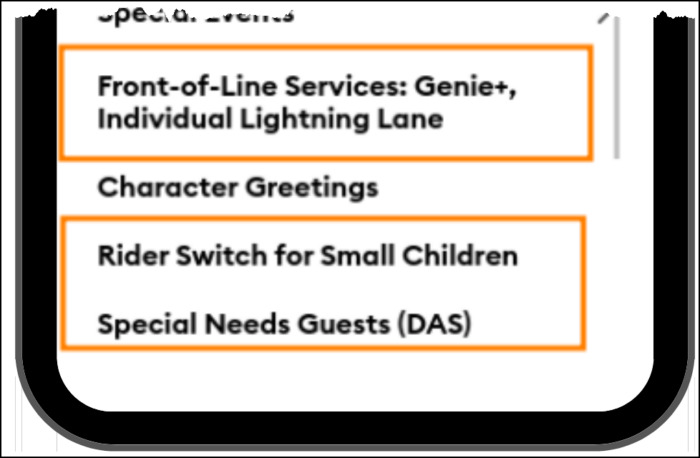
The new site menus include the most important topics and tools. And they highlight Disney-specific terms with short phrases that hint at the meaning. For example, the menu entry for Genie+ and Individual Lightning Lane includes the words “front-of-line service” as context. (That’s not exactly accurate, but it’s close enough to get the point across in something that will fit in the menu.)

Likewise, testing showed that “Rider Switch for Small Children” was more helpful than “Rider Switch” or “Baby Swap”. And “Special Needs Guests” communicated the content better than “Disability Access Service”.
New Features
We didn’t just take this information-forward approach with the menus. We redesigned many pages from the ground up with the same goal of helping you find the most important information faster.
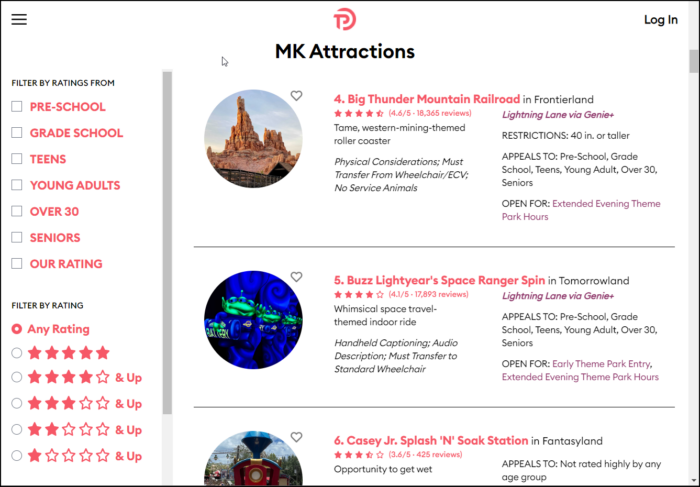
For example, we’ve added photos and ecommerce-style filters to our park attraction pages. In the past, we showed our “reviewer” rating; now we show the audience rating from surveys instead. You can still display our rating, or the rating from any age group, by simply checking a box. Adding this ability to customize the display helps first-time guests find the attractions they’re most likely to enjoy.

We made similar changes to our hotel and restaurant pages (tap them below to expand). These are just some of the new page designs – there’s lots more to see.
We Designed for What You’re Looking For
Here’s an example of what I mean by that. The restaurant pages on your average theme park site are usually detailed reviews. To write an in-depth review, it might take 2,000 words. But it takes a long time to read 2,000 words – almost 10 minutes for the average adult.
Our new restaurant pages summarize our rating, reader ratings, and information about the atmosphere, food quality, and value, plus photos, in about 600 words. They’re designed for users who are learning about a lot of options and want to do it quickly. Or users who are in the parks and want to check something fast while on the go. You’ll get all the information you need in about 2½ minutes so you can move on to the next thing. And if the quick summary makes you want to read that longer review that describes every dish? We’ve still got that; you’ll find it on the blog.
Timeline and Next Steps
We’ve completed work on almost all of the site’s 500 most popular pages. Those will be turned on later this week, permanently replacing the old versions of those pages. Over the next several months, we’ll also
- Update our blog layout to a more modern design that matches the new site layout.
- Convert the Disney Cruise Line and other theme park areas of the site to the new layout.
- Continue to make updates and tweaks as we get feedback from users and monitor how well the new site is meeting your needs.
Thanks and Feedback
A lot of people put in a lot of work on this site re-design. I’d like to thank David, Guy, Brad, Jennifer, Becky, and Lynda from our team for getting this done. Thanks to Cameron King for the design work. Thanks to Al and Peter at LaunchScout, plus our contractors Rehan and Sufyan, who have done great work and provided valuable suggestions along the way. And I’d like to express my thanks to our Liners – the TouringPlans community – for providing feedback and suggestions as we thought up new page designs. Y’all are great.
If you find a broken link, please send us a ticket to let us know. Please don’t use that to send feedback or opinions – instead leave a comment here. One of the most useful things I’ve ever learned about giving feedback was to suggest an alternative and give a reason for it. For instance: “It would be better if you called them ‘Resorts’ instead of ‘Hotels’, because Disney calls them ‘Resorts’ and consistent naming makes it easier for new users”.
A Fun Postscript
The site also has a new logo. which I think is kind of EPCOT-y:
We used this logo from 2010 to 2023 and I still love it:
We used this logo from 2005 to 2010:
We used this logo in 2004:
And this was the original TouringPlans logo when the site launched in 2001. That thing that looks like a car wheel was supposed to be a wristwatch. I still kinda like “when time matters!” as a catchphrase:














Unfortunately, I am having a really hard time with the new format, especially the dashboard. I am a WDW pro and I use Touring Plans for the crowd calendar and to help me plan what park to attend each day. I also like the reminder for the 60 day dining reservation timeline. I cannot find any of this on the new dashboard. Also, I hate the red. It seriously is giving me a headache. I can only look at it for a few minutes at a time. We were able to still view the dashboard in the old format, is that completely gone now? I am having a hard time finding the other things I used to use like the full crowd calendar with the parade and fireworks times and park hours. Is that gone?
I’m attempting to use the new crowd calendar for the first time and REALLY miss the the hourly heatmap data. I know change is hard and can deal with adjusting to new formats and layouts, but I don’t understand the reason for taking this data away. It was so helpful for knowing when to arrive, leave and park hop and helped our family enjoy high crowd days by finding slivers of “green” in each park. Please bring this back!
Hey Beth – thank you for this. Based on your comment and those of others here, I agree we should look at this. Give us a couple of weeks to ensure the stuff we’ve already rolled out is working the way we want, please. And thanks again. Len
I don’t like the new dashboard. At all. Previously it showed what park you had scheduled for each day. That is gone now! I totally understand making the pages more cell phone friendly, but isn’t that what the Lines app is for? The new page just seems dumbed down. Not everyone needs a dumbed down version……
Please post a YouTube tutorial. As soon as possible, please. I leave for WDW in 33 days. I’m trying not to panic, but I really do not understand the new design.
Sorry, not feeling it. Hate the new look. Can’t find things.
Totally agree with those looking for the spreadsheet-style hourly green/yellow/orange grid to plan my optimal touring days/times. Please restore this valuable feature (somewhere, hidden, I don’t care where) – it’s a main reason that makes my subscription worthwhile.
Just to expand a bit on my comment – the key is knowing the time of day for crowd levels. For example, I don’t care if it’s a 10/red midday when I plan to stay away and enjoy the pool. The daily average will get skewed and I’ll have no idea what the actual expectations are that morning/evening when I plan to visit. I really prefer the hourly grid/heatmap to optimally plan my touring time, but at a minimum you need to breakout crowd level by morning/afternoon/evening.
Agree with above—– have always used green, yellow, orange crowd calender to plan future trips and plan times at particular parks.
Len: could you please restore old color charts as an option in addition to to new back-and-forth format that lacks hourly information?
PS: I am 4 days from arrival and Lines on android phone has a glitch-it has no popup individual ride times.
Jonathan, looks like you can use the Compare feature to pick your dates maybe?
Touring Plans, I have reviewed the site both on phone and web browser and am happy to report, I am like it.
The one major feature I use is to look at the Crowd calendar for the next year. I copy the data and put in Excel and can then filter by specific crowd levels by park to pick the best time to visit.
An example of this is if want to find the lowest predicted crowd level for HS, I can see it is a 4 and it occurs on 4 dates. I can then build around those four dates.
Another is my daughter visits once a year with our twin grandchildren and she wants to visit 1 of the four parks per trip. I can do the same as above to find the lowest crowd number for a specific park in the next 365 days and she can target those dates/weeks depending on the park she wishes to visit.
This, of course, would be much easier if did not have to reformat the copied data but a few minutes of formatting gets me there.
Might be worth considering adding this type of filtering for future functionality on the website though you may have the same issue I have with the copy/paste based on your chosen format for the web.
So I guess the new site is live now. Does anyone have any idea how to only view the dates you’ve selected from the crowd calendar? Selecting dates to “watch” is useless if I can’t then hide the dates I don’t care about.
Your killing me guys, I don’t know if it’s my phone but the sites red is literally causing me headaches and there is so much of it. I am going to try adjusting my phone if I can…I must admit I am not so tech savvy
Also, when I choose when to go, and we go a couple times a year…I do so based on a quick scroll through the crowd calculator, looking for the lovely GREEN grid. But with your new version I cannot tell if any parks are green until I click the day as the only thing I can see is the overall total crowd average. This is so sad. Is there anyway to keep the old grids? Pretty please?lol
Ami from MD
Hi Amy! Yes, you can see the old crowd calendar layout by clicking on the “Row View” link on the right-hand side of the page where you see the month name. (So right now it’s to the right of the words “October 2023”.)
Let me know if that’s not visible for you, please.
So I do get a row view but it is still just showing an overall average. The old view showed each park all at once without having to keep clicking on each date. For example, my daughter and I are heading to epcot and animal kingdom to pin trade this trip. When figuring out when to go I was able to just scroll along and look for green rows without having to check each date of each month.
Hi Ami, on wider screens like a laptop or a tablet, you will see the individual parks when you use the row view. On a narrower screen like a phone, you’ll only see the overall average in row view.
Looking forward to trying the new site.
I love love love the new design…except for one thing. Is there a way I can click on a day from my dashboard and have it take me to the day-specific page? I can only see a way to get there from the overall crowd calendar. Additionally, will you no longer include showtimes on the single day page? That’s been so convenient to have in one place.
Yes! That is what is what was looking for too today. The detailed list for each park per day as to the show times. I can’t find it so far.
TouringPlans is the GOAT of planning sites. Thanks for ALL that you’ve done and will continue to do to make our vacations better!
Cary, we kept the everything-in-one-row look for the calendar as well. There should be a ‘switch to row view’ option in your browser, which displays the same information as you see now.
I appreciate the quick reply and the additional details provided by Jennifer. I too like the spreadsheet look when planning. I’m sure we will all have some questions/feedback once it things go live. I’ll wait for that to happen before I ask about anything else.
Please know that your site and information has been a fantastic tool for my family. Thanks for the continued work.
Will we still have the ability to see how crowded a park is at various time of the day.
We don’t have plans to re-implement that on the new UI, Bruce. Sorry.
That’s disappointing. I understand the need to change and keep things updated. I also understand the desire to make things accessible and easier to see.
That said, a main factor, at least for me, is the ability to see that detailed information. It’s what sets Touring Plans apart from other companies. No longer providing that information reduces the value of Touring Plans in my eyes. It’s part of what allows Touring Plans subscribers the ability to get more out of their time at the parks.
I also assume we will no longer be able to see a series of dates on the crowd calendar that provides in one look, the overall crowd level along with the park specific levels. Can you confirm? Will the full schedule information (shows, parade, fireworks, etc) for each park still be accessible?
I hope you reconsider keeping the time of day details in some capacity.
Hey Cary, to add a little more detail to Len’s answer – the new design is responsive, which means it adjusts to the width of your screen. The article discussed that both a calendar view and a row view are available. The calendar view is “the same” no matter how wide your screen is, the little date squares just get bigger and smaller. But the row view displays differently depending on the width of your screen. On a smaller screen like a phone, you’ll see the display in the article screenshot. If you’re on a larger screen like a tablet or a laptop, then the row view will have the full park-by-park breakdown with special events that you’re asking about — just, with that more modern look and feel. 😉
Also, if I’m planning a trip well in advance I like to see the full spread that you asked about to pick my park days. But when traveling I also often use the 10-day forecast in Lines, which shows that park-by-park breakdown at the top of the home screen. That’s not changing at all.
Len, is there any other detailed data that won’t be making the journey over to the new website?
It’s sad that you decided that this feature should be dropped. Well, I can understand rearranging the user interface to make first time users able to get the data they need and in a format that they can understand, but it’s the detailed data that really makes your website stand out. The data showing how individual parks are busy by the hour is very helpful to know how long you have, If you rope drop, before the park will become busy and you might want to think about park hopping. On the flip side, it’s helpful to know when the park is starting to quiet down to know if park hopping to it would be a worthwhile thing or not.
I agree with the other commenters — I’m disappointed we’re losing the data view illustrated in this image: https://touringplans.com/blog/wp-content/uploads/2023/10/pre-update-crowd-calendar-on-mobile.png
The hour-by-hour estimates were super useful in trying to determine park hopping strategy. I completely understand that it’s busy and can be overly complicated for many, but for those of us data nerds who over plan is there a way to re-enable that on an advanced view?
We appreciate all that you do, especially when it comes time to plan.
MANY, MANY, other sites who were also loved and helpful have faded. Touringplans.com stands the test of time, continuing to change and evolve, always with the goal of making a better way for us to see the world.
Thank you, John!